Escenario
Usas un tema oscuro para tu escritorio de ubuntu. En mi caso uso Dark Breeze en KDE. Y mi navegador web es Firefox.
Problema
Por un bug sin resolver desde hace años, Firefox no muestra correctamente las páginas
Por lo que he leído en el algún foro y tutorial, una manera de solucionarlo es usando un css personalizado para Firefox. La manera de hacerlo es creando un fichero en
|
1 |
~/.mozilla/firefox/[profile]/chrome/userContent.css |
Donde [profile] es una cadena de caracteres con la extensión .default generada automáticamente en la instalación de firefox para tu perfil
El caso es que tras probar varias combinaciones de reglas de css encontradas por ahí (como ésta), no he conseguido encontrar una combinación ganadora.
Solución
Dado que Firefox no gestiona correctamente los temas oscuros y, a día de hoy, no permite usar otro tema de GTK que no sea el que está definido en el entorno del escritorio, opté por inyectarle la variable del tema cuando se lanza el navegador
Hay varias maneras de hacer esto. Una de ellas podría ser cambiando el script /usr/bin/firefox y, en las últimas líneas del script, añadir la variable (GTK_THEME=»Oxygen» ) antes de la ejecución del binario
|
1 2 3 |
else exec GTK_THEME="Oxygen" $MOZ_LIBDIR/$MOZ_APP_NAME "$@" fi |
He usado el tema Oxygen, pero puedes poner otro que te guste más. Basta que no sea de los oscuros, claro está.
El problema de esta solución es que probablemente deje de funcionar cuando se actualice Firefox.
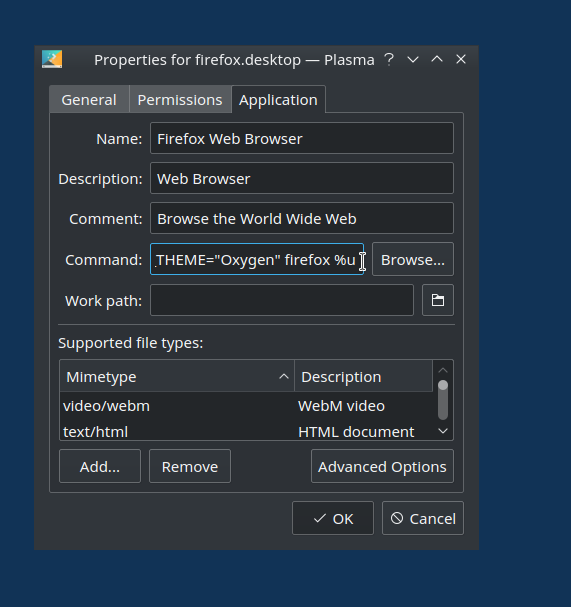
Así que, dado que siempre lanzo Firefox desde el mismo lanzador, modifiqué el comando, precediéndolo del establecimiento de la variable de entorno.
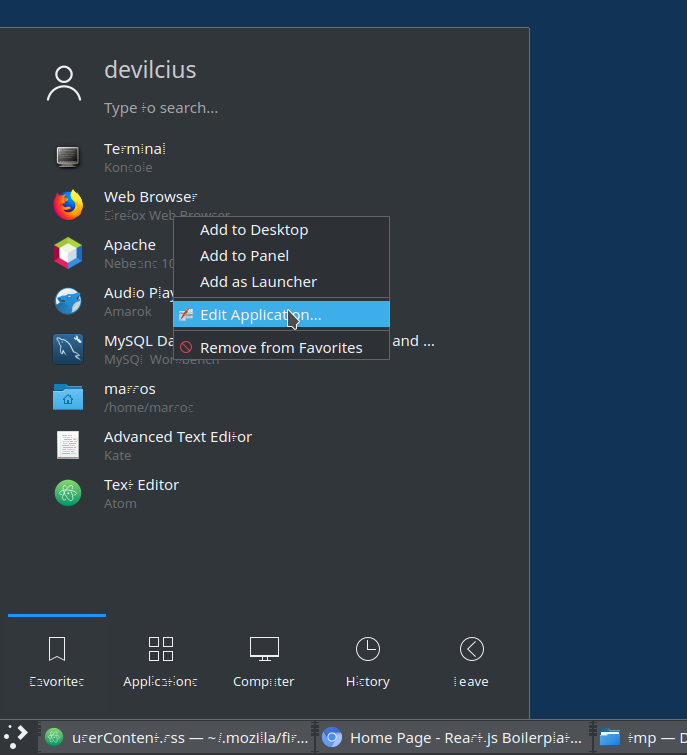
Para abrir el editor de aplicación basta con desplegar el lanzador de aplicaciones, hacer click con el botón izquierdo sobre el icono del Firefox y seleccionar «Edit application…» o su traducción en castellano que posiblemente sea «Editar aplicación»

En la tercera pestaña, en la caja de texto donde se define el comando, lo precedemos con GTK_THEME=»Oxygen» para establecer la variable de entorno, tal y como se muestra en la imagen de a continuación: